今天同樣找一題 XSS 題目練練手!這次我沒能在 picoCTF 上找到適合的題目 XD
但是找到一個似乎是 Google 的 XSS Game:Google XSS Game - AppSpot,那我們來嘗試能不能全部解完 XD,今天先解前 3 題!
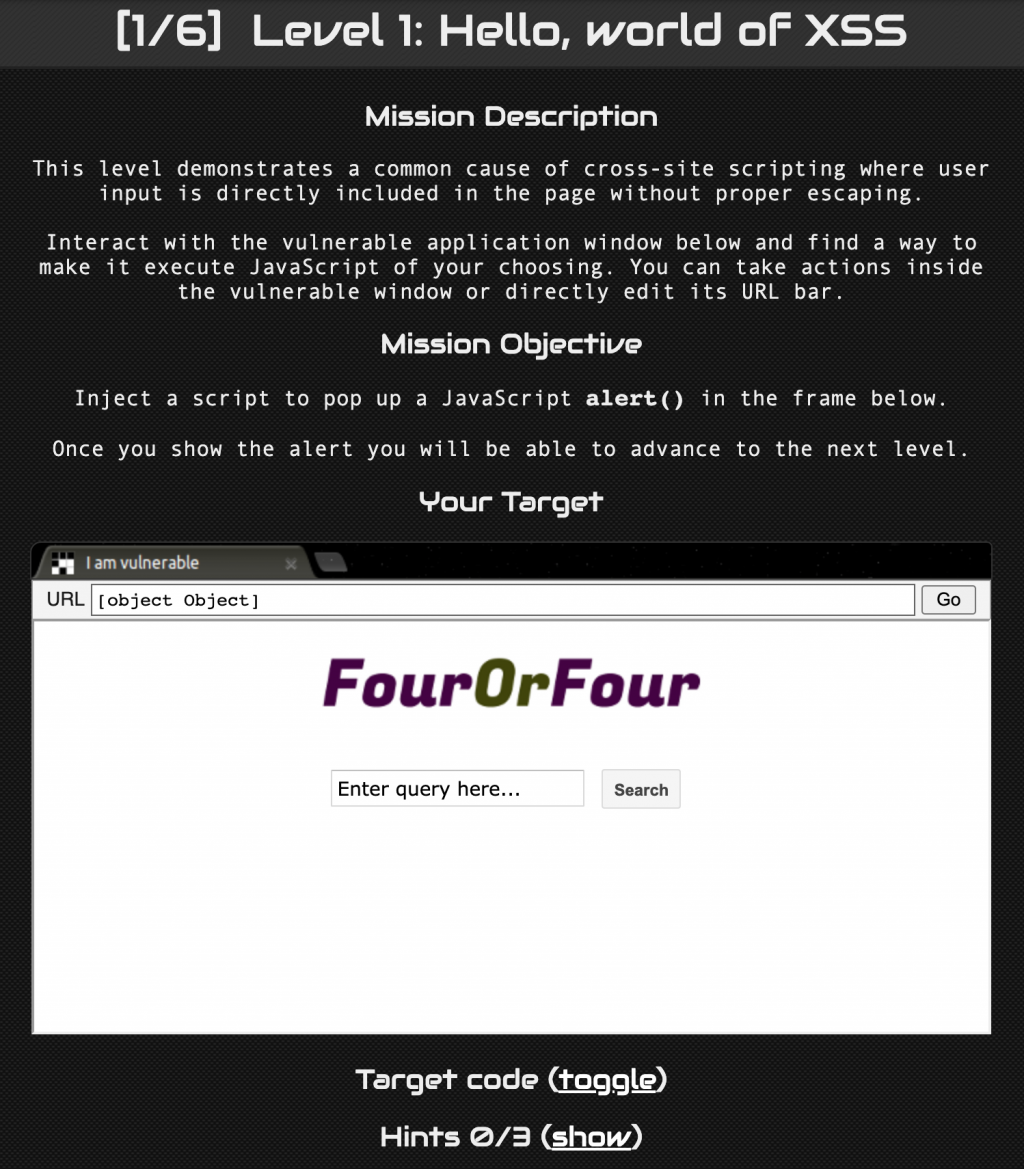
首先會看到這個畫面:
上面有如何通關的敘述,最底下則是可以查看原始碼,也有 3 次提示可以用,不過總之先直接戳 <script>alert();</script> 試試看:
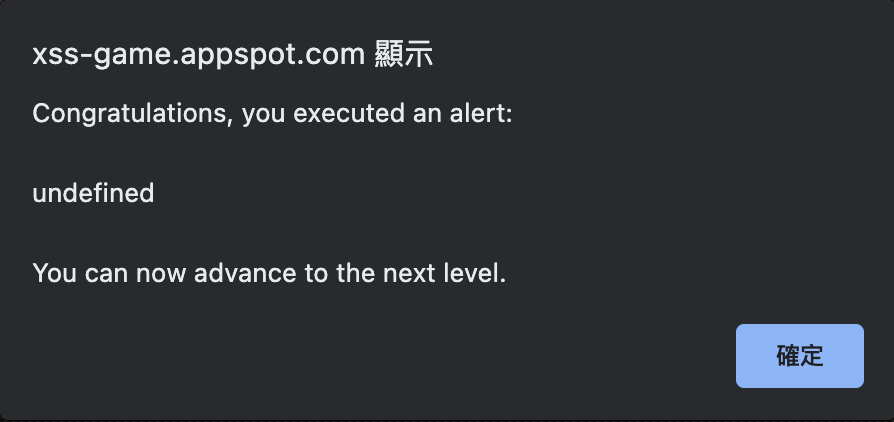
通關了 XD,過了之後就可以前進下一個 Level
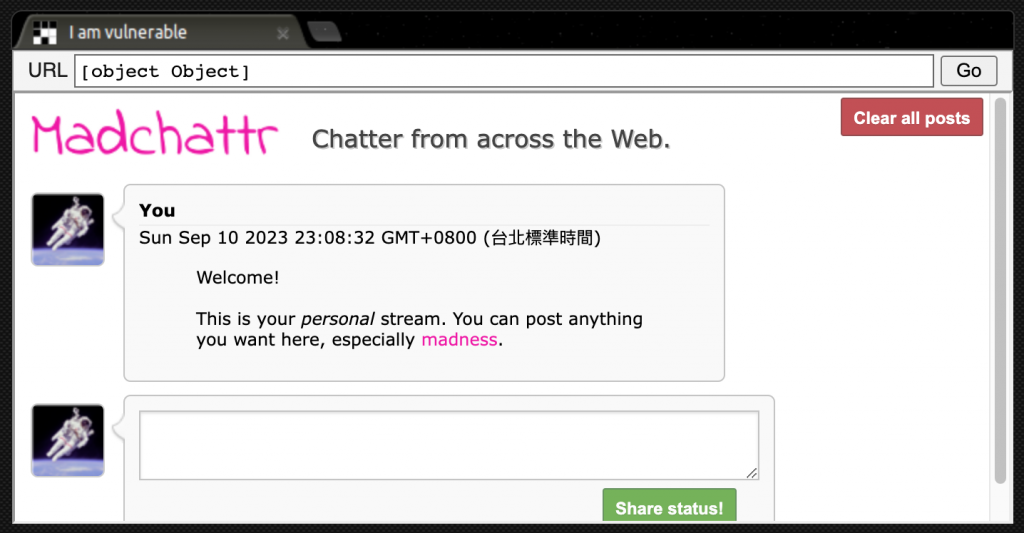
這次的題目是一個留言板
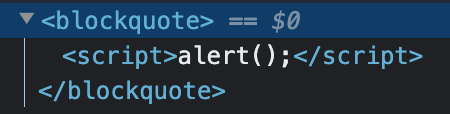
同樣先輸入 <script>alert();</script> ,透過 DevTools 可以看到 <script> 被包在 <blockqoute> 的 tag 裡面
底下的原始碼 index.html 32 行的位置可以看到containerEl.innerHTML += html;
並且在 MDN 的文件 Element: innerHTML property 中有提到:用 innerHTML 插入的 <script> tag 並不會被執行,但再更底下就把答案告訴我們了 XD
However, there are ways to execute JavaScript without using
<script>elements, so there is still a security risk whenever you useinnerHTMLto set strings over which you have no control. For example:
const name = "<img src='x' onerror='alert(1)'>";
el.innerHTML = name; // shows the alert
我們拿著這段 <img src="x" onerror="alert();"> 貼上去,效果十分顯著,成功晉級~
底下還有寫到建議不要使用 innerHTML,可以使用 Element.setHTML() 或是 Node.textContent
這題一進來可以看到 3 張圖分別在 3 個 tab 中,按下去的時候 URL 最後面的 hash 值會變:https://xss-game.appspot.com/level3/frame#1https://xss-game.appspot.com/level3/frame#2https://xss-game.appspot.com/level3/frame#3
原始碼的 index.html 36 到 38 行:
window.onload = function() {
chooseTab(unescape(self.location.hash.substr(1)) || "1");
}
在頁面載入時,會取 hash 後面的值來傳入 chooseTab(),在 17 行 chooseTab() 的定義中可以看到 <img> tag 拼接的方式:
html += "<img src='/static/level3/cloud" + num + ".jpg' />";
那我們試試把 hash 值改成這樣:x' onerror='alert();'
完整的 URL 長這樣:https://xss-game.appspot.com/level3/frame#x' onerror='alert();'
順利通關~
本來想說打個一題就好,結果這個系列一共有 6 題,剩下的一半就交給明天的我吧 XD
